ファビコンは、ブックマークやWebサイトの名前の横に並ぶ小さなアイコン画像です。すごく小さい部分なのですが、ファビコンを設定するのを忘れるとせっかく綺麗なデザインでWebサイトが出来上がっても、ブランドが損なわれることになるので、忘れずにやっておきましょう。リピーター対策にもなり、ブランディング構築にも繋がります。
ファビコンは主に以下の場所で使われます。ファビコンがどこに使われているかが分かっていれば、その重要性が理解できるでしょう。
- ブラウザのタブ
- ブックマークのテキスト横のアイコン
- 検索結果ページのタイトル横
- スマホからのショートカットを作成した際のアイコン
最近は、変換サービスがありますので、作り方は簡単です。
ロゴマークなど正方形に近い画像を用意してください。サイズは、512ピクセルの正方形を推奨されています。このサイズで使う機会が度々あるので、この機会に用意しておくのが良いでしょう。
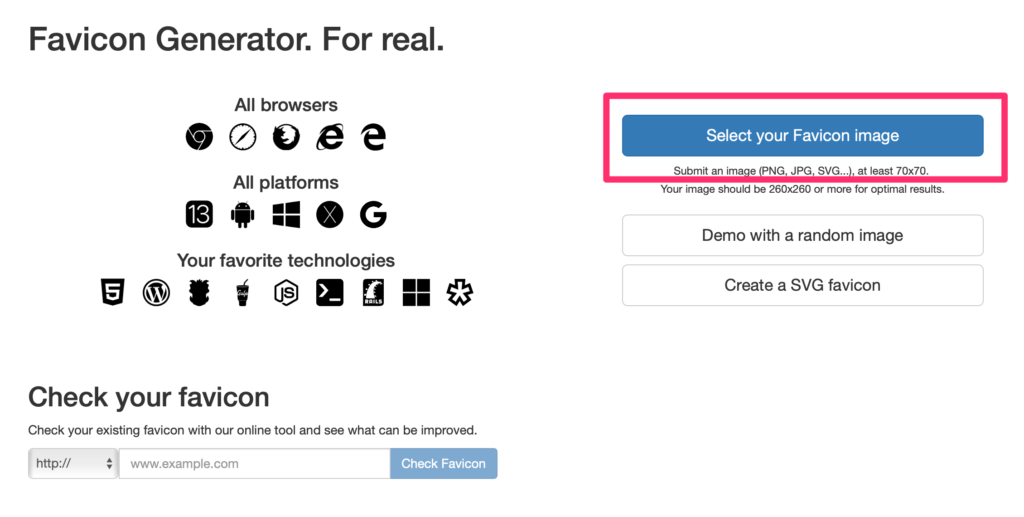
変換ツールサービスはWebにいくつもありますが、今回は、Favicon Generator. For real. というサービスを利用します。
https://realfavicongenerator.net

さきほど用意した512ピクセルの大きさの画像を「Select your Favicon image」から選択してください。

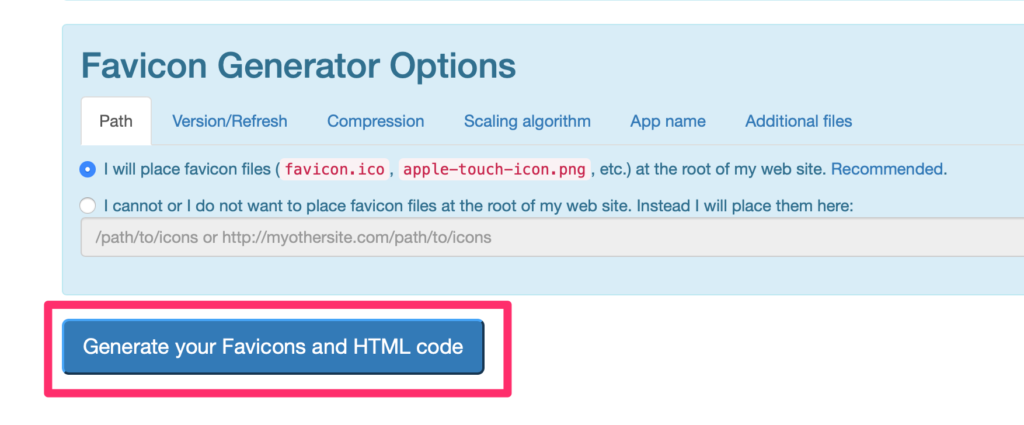
設定は、特に変更する必要なく、「Generate your Favicon and HTML code」でファビコンと掲載用のHTMLを作成します。

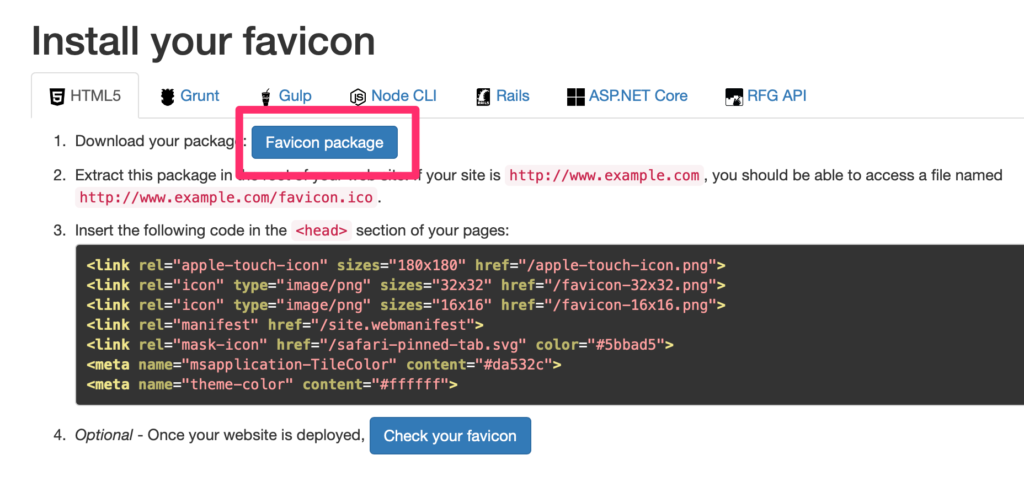
変換をすると、複数のサイズ、フォーマットで必要なアイコンが一括生成されます。「Favicon package」からダウンロードしてください。その下にあるHTMLは、記述に従って全てを利用しても良いのですが、使用頻度の高くない記述もありますので、最低以下の3つのみ設定します。
・android-chrome-192×192.png
・apple-touch-icon.png
・favicon.ico
ダウンロードしたフォルダから上記の3つのみを取り出して、Webサイトの任意のフォルダに配置し、HTMLのヘッダー内に以下の記述をします。画像のパス(hrefの中身)は環境に合わせて置き換えてください。
<link rel="shortcut icon" href="/favicon.ico">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" href="/android-chrome-192x192.png">ブラウザのブックマーク一覧を見ていると、Faviconを使っていないサイトが多いですが、手間もそれほどかからないので、是非、施策しておくことをお勧めします。