HTMLの知識がなくてもWebサイトを作成できるサービスというのは、数えきれないくらい世にあって、私がはじめてSTUDIOのことを耳にしたときは、調べもしませんでした。その後、何度かTwitterで目にする機会があり、もしかしたらと思い、試しに触ってみた感じでした。
それくらい最初は期待していなかったのですが、すぐ後悔することになります。「もっと早く使っておくべきだった」と。デザイン性の良いのがセールスポイントに見えたのですが、そんな類似サービスは他にもあり、公式Webサイトの情報を見ても、学習してまで、使い方を新しく覚える気になるような内容ではなかったのですが、使ってみると、全く印象が異なりました。
他のサービスのように、機能が豊富だったりといった派手さは無いのですが、使いやすさの面では、過去一番だと思いました。よく調べてみると、もともと母体が株式会社オハコというUI/UXの会社で、STUDIOのβ版をリリース後、MBOにより、独立した会社でした。
2017年の4月にβ版をリリースし、その1年後の2018年4月に正式リリースに至っています。
その後、総額1.3億円の資金調達も完了し、2020年6月には、「STUDIO 3.0」として大幅アップデートされています。その後も開発UIのアップデートを繰り返し、クリエイターのデザイン体験の向上に力を注いでいるのが分かります。
この分野で競合するサービスに、webflowというのがあるのですが、あちらは玄人向けのイメージが強かったのですが、STUDIOは素人でも扱いやすいと思えます。このあたりのバランスは非常に難しいと思うのですが、簡単に扱えるようにすると、プロが要求するカスタマイズのレベルに対応できないなどといったことになると思うのですが、それが非常に良いところで線を引いてある印象です。

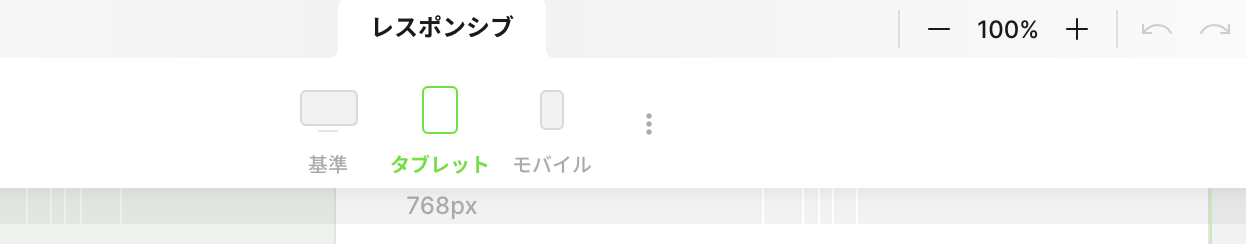
UIで特に秀逸と感じのがレスポンシブデザイン対応のための表示切り替えです。PC、タブレット、モバイルの3切り替えというのが通常多いのですが、ピクセル毎にいくつかパターンを試せる上に、タイムラグなしにすぐに確認が行えます。

左サイドからにゅっと出てくるこのメニューの中に、画像やテキストといった単品パーツだけでなく、ヘッダーやスライダーといったよく使うボックス要素が入っています。早く作業を進めることができるので、ストレスがない構築が行えます。WordPressのプラグインとして人気のElementorも似たようなUIになっているのですが、STUDIOはアイコンではなく写真で見せているので、よりイメージしやすいです。

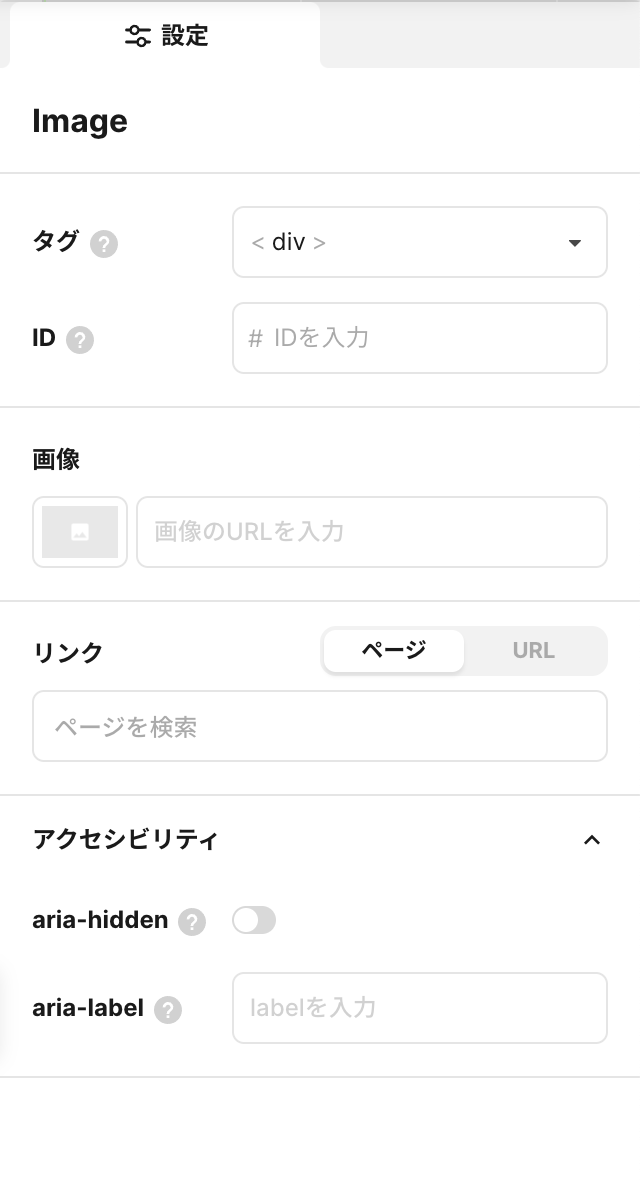
こちらは、画像を配置した際の調整ウィンドウなのですが、上のほうで、タグやIDが設定できるようになっています。また、下のほうには、アクセシビリティとあります。HTMLがわかっている人には何のことか分からない表示かと思いますが、HTMLがわかる人にとっては、これらがあることで、表現の幅が広がります。こういうこともできるようになっているのが、デザイナーを諦めさせない良い機能だと思います。
ノーコードツールでWEBページを作成すると、ちょっと手間がかかるようなモーションでもドラッグ&ドロップで追加できるので、同じ制作時間でもリッチに見えるコンテンツが作れてしまうこと。もし、同じことを素の状態からJavaScriptで作るとなるとプラス数万円ということもある。
一番ホットな市場なので、競合も多く、例えば、ペライチなどは、違ったアプローチから市場を取り込もうとしています。もう十分使いやすいツールであるけれど、どういったアプローチで拡張していってくれるか、今後のアップデートが楽しみです。