
ファイルの追加
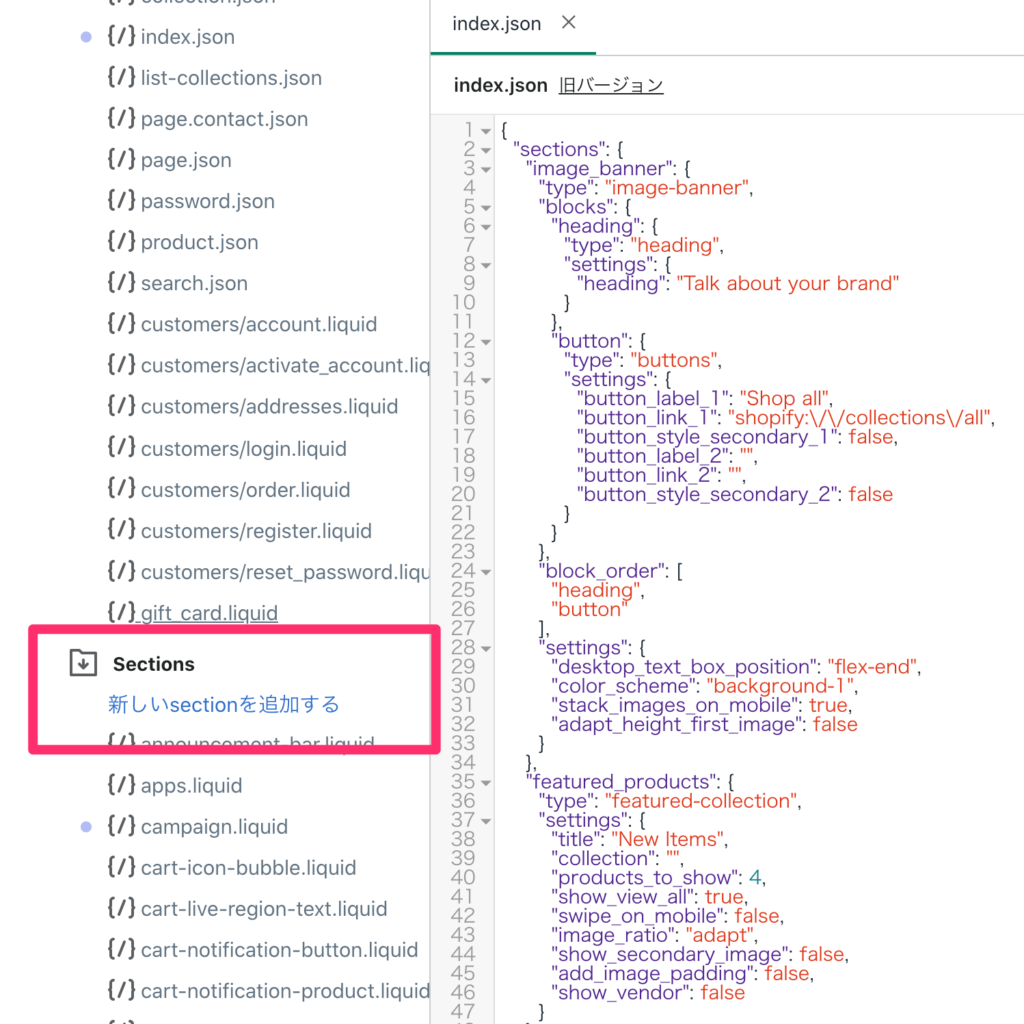
section ファイルは、sectionsフォルダの中に「MySectionName.liquid」という形で追加します。管理画面のコード編集を利用している場合は、「新しいsectionを追加する」をクリックして任意のファイル名を入力します。

section ファイルの中身は以下のようになっています。
<!-- HTMLを記述 -->
{% schema %}
{
"name": "Myセクション",
"settings": []
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}- HTMLは、schemaより上側に記述していきます。
- schema から endschemaの間には、そのsectionの約束事を記述していきます。
- stylesheetの中には、CSSスタイルを直接記述できます。同様に、Javascriptの中には、JavaScriptを記述できます。
一番シンプルな形で以下のような例を作成しました。
<!-- settingsのidに対応する要素が入ります -->
<p> {{ section.settings.my-original-text }} </p>
{% schema %}
{
"name": "Myセクション",
"settings": [
{
"type": "text",
"id": "my-original-text",
"label": "オリジナルテキスト",
"default": "サンプルテキストサンプルテキストサンプルテキスト"
}
]
}
{% endschema %}defaultで記述している文章は、管理画面から変更可能になります。
静的セクションの追加
このsectionをページに埋め込む場合は、以下の記述を別のliquidファイルに追加します。拡張子を除いたファイル名を記述します。
{% section 'MySectionName' %}動的セクションの追加
動的セクションは、テンプレート内のページのあらゆる場所に追加できる独立したセクションになります。一般的なセクションのイメージはこちらだと思います。
動的セクションにするには、上記の記述に、presetsというのを追記します。追記したものが以下になります。
<p> {{ section.settings.my-original-text }} </p>
{% schema %}
{
"name": "Myセクション",
"settings": [
{
"type": "text",
"id": "my-original-text",
"label": "オリジナルテキスト",
"default": "サンプルテキストサンプルテキストサンプルテキスト"
}
],
"presets": [
{
"name": "オリジナルテキスト",
"category": "テキスト"
}
]
}
{% endschema %}これで、「セクションを追加」のボタンからオリジナルのセクションを選ぶことができるようになります。

setting の type の種類
typeの欄にはtextの他にどんなものがあるでしょうか。
基本タイプ
- checkbox
- number
- radio
- range
- select
- text
- textarea
特殊タイプ
- article
- blog
- collection
- color
- color_background
- font_picker
- html
- image_picker
- link_list
- liquid
- page
- product
- richtext
- url
- video_url
使い方については、こちらの記事を参照してください。



